What belongs on a website menu? Your menu is one of the most important elements of your website. It dictates the user experience. The menu determines how people use your site and get where they want to go.
So, what belongs on a website menu?
Think about what kind of information you want people to find on your website. Do you run a landscaping business? You would probably want to be able show people what kind of landscaping packages you offer, give them the option to request a quote, and include a blog on yard care tips.
It isn’t necessary to provide links to every page on your site for your menu. You really only want to include the most important pages on your menu. If you could only get people to three pages on your site, which ones would they be? Those are the pages you want on your menu.
Here are the pages I recommend having on your website menu.
Home Page

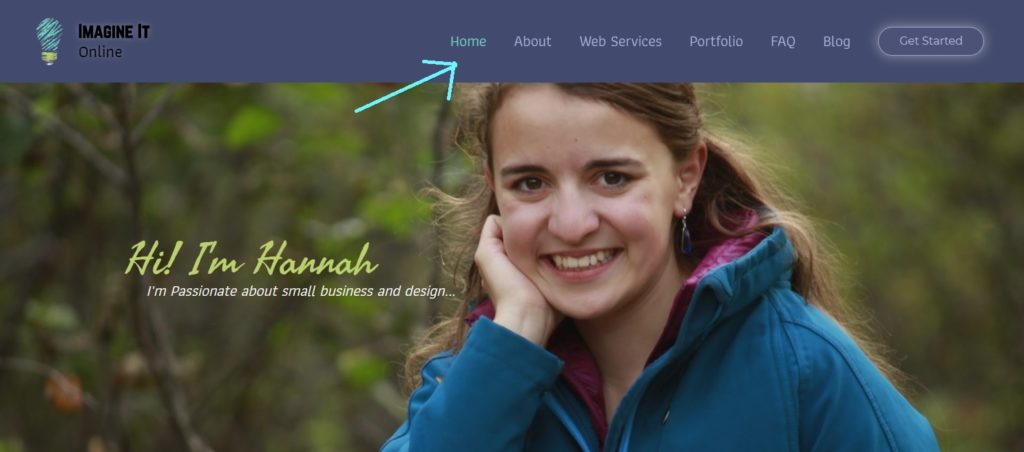
Most likely, the most important information you feature on your site can be found on your homepage. This is where you tell clients who you are, what you do, and how it applies to them. Most websites include a home button on their main menu. Additionally, it is common to include the logo on the top bar and clicking the logo gets a person back to the homepage. Because of this, some have deemed it unnecessary to include a home button and allow people to find their way back by clicking the logo.
While most users are likely to figure out the logo method for getting back to the homepage, it is important to remember the importance of a user-friendly site. One of the keys to user-friendliness is ease of navigation. Thus, I recommend putting a home button on your menu regardless. It should be easy for anyone using your site to navigate to what is likely your most important page.
Services Page
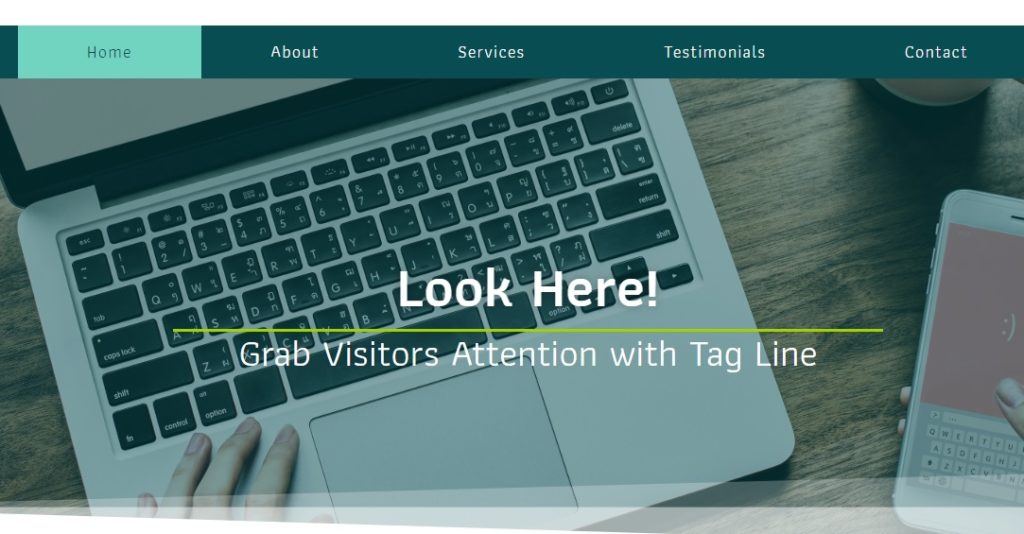
The next important page that should be included on your menu is a services page or a products page. For instance, a restaurant would have a food menu page where they list different dishes and most likely their prices. An accounting company might have a page where they describe the accounting services they offer and either show rates or provide an option to request a quote. This is definitely a page you want clients to be able to find as it will show them what service or product they can buy from you and how to purchase it.
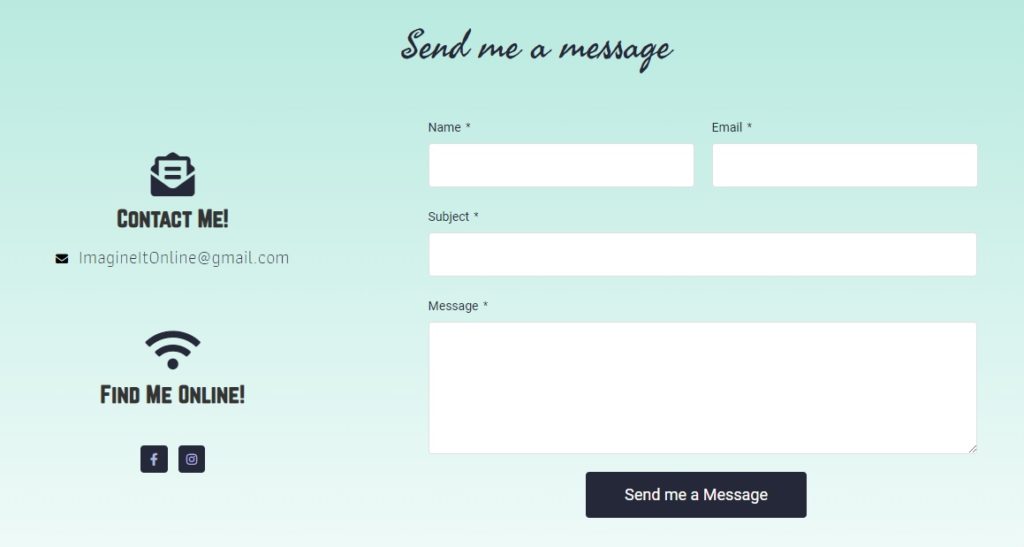
A Contact Page

Another important page to include on your website and in your menu is a contact page. It’s important that current and potential clients have an easy way to get a hold of you. Of people can’t talk to you, they probably aren’t going to buy anything from you. Just having the contact page available gives customers a sense of security.
In addition, a contact page gives people a place to contact you if they have questions about a product or service that aren’t answered on your site. If people have questions about one of your products but don’t have a way to get those questions answered, they aren’t likely to buy your product.
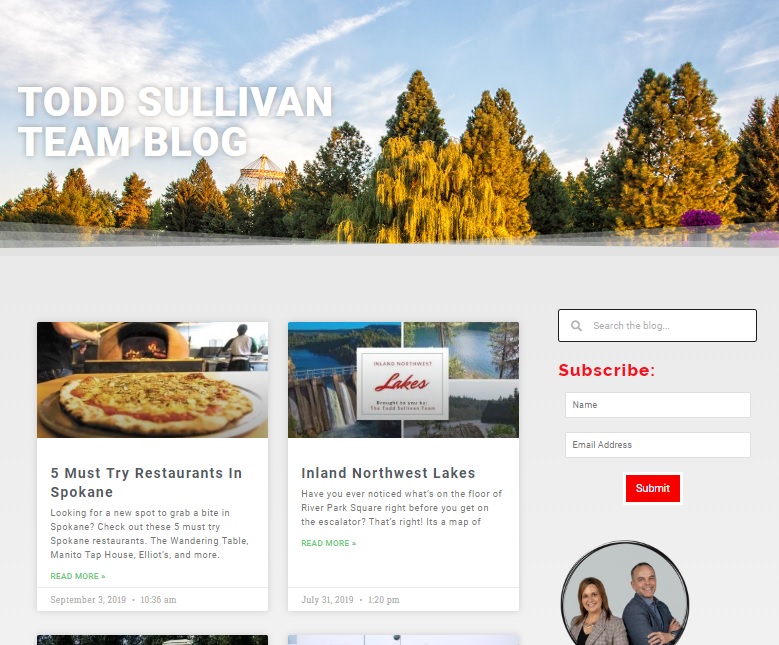
Blog (If you have one)
If you have a blog, this is another page that you want people to be able to find easily on your website. Your blog is likely one strategy you use to attract traffic to your site. It can also be a tool you use to keep people informed about your field and keep them coming back for more. If you have a blog, definitely consider putting it on your menu where people can find it easily.

1-2 other key pages
Ultimately, it is best to limit the number of pages you have listed on your main menu. I recommend limiting your menu and keeping it between 4 and 7 menu items. Once you include your home page, services page, contact page, and blog, you have 2-3 more spaces to fill. Keep it as simple as possible. If you have 2 additional pages you really want clients to find, go ahead an include them in your menu. For instance, it can be helpful to link directly to a request a quote page, an about page, or a portfolio page where clients can see your other work.
What about dropdowns?
So now you know what belongs on a website menu. Another element of a website menu is the dropdown menu. A dropdown is basically a tab that ‘drops down’ when you hover over a menu item on a website. The dropdown has additional web page options for a certain category of web pages.
The problem with drop-down menus, however, is that they direct people away from your most important content. Say you have an about page that shares important information about your business. Under the about page menu option you include a dropdown for your blog, privacy policy, and services. A potential customer is browsing your website and decides to click on the about page. However, when they move their mouse to the about page on the menu, they are met with a drop-down and have to decide if they actually want to go to the about page or if they would rather check out the blog.
Ultimately, a drop-down forces your user to make a new decision after they’ve already decided which page to visit. Once they make this new decision, they may never actually make it to the page they initially wanted to see. Drop-downs ultimately lead your users down rabbit trails and away from the most important content on your site.
For this reason, I do not recommend using drop-down menus on your website. You want your clients to be able to get to the most important pages on your website without distracting them with secondary options.
So, is there an alternative to drop-down menus? You want people to be able to navigate your entire site, but you want it to be simple and not take away from the most important content.
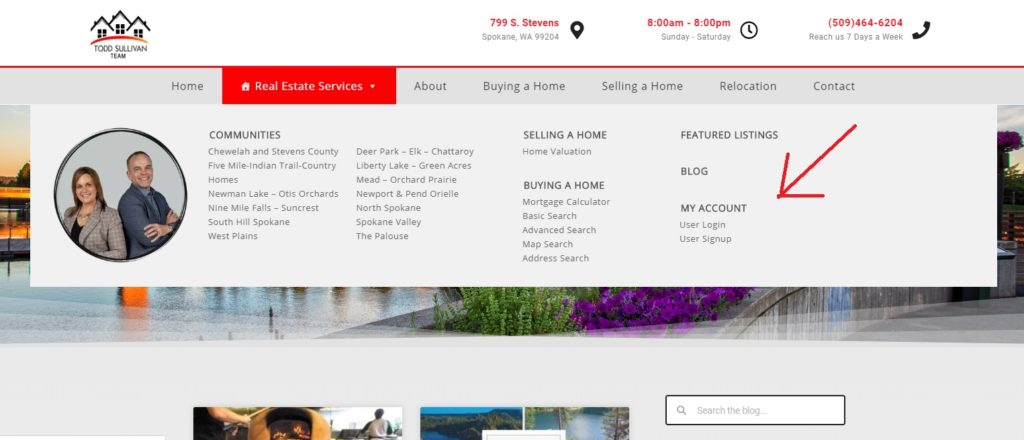
Mega Menus

When you have a lot of pages on your website and you want clients to be able to find them easily, you can utilize a different kind of drop-down called a mega menu. A mega menu is a drop-down, usually the width of the entire menu that contains most of the other pages on your site you want people to be able to access.
Instead of having a drop-down under each menu item, you can use one mega menu that drop-downs under one menu item. This prevents your user from being distracted from important content, while still allowing them to navigate the entire site. You can place a menu under the home button or the about page (or wherever it seems most applicable).
Now you have an idea of what belongs on a website menu. Are there other pages you would include on a website menu? What is your opinion on dropdown menus?